Design Templates
Components are combined to create templates. These templates are a starting point for planning, designing and developing great web experiences. Components can be added or removed within these templates to meet the needs of the user. Each of these templates has a mix of components and utilities put to use in a way that demonstrates how BUX can be implemented in an effective, mobile-friendly webpage. While BUX offers a robust set of pre-built templates, some content may not conform to an existing pattern. In those cases, our BUX design principles guide consistent, brand-aligned decisions across teams.
Adobe XD components and templates files
Rapidly prototype web pages utilizing Buckeye UX styles and terminology that developers will understand. The BUX files for Adobe XD contain components and several common templates to help you get started.
Download Adobe XD design components fileDownload Adobe XD design templates fileBlank page
Required global components with a blank content column for a starting point to creating a new template

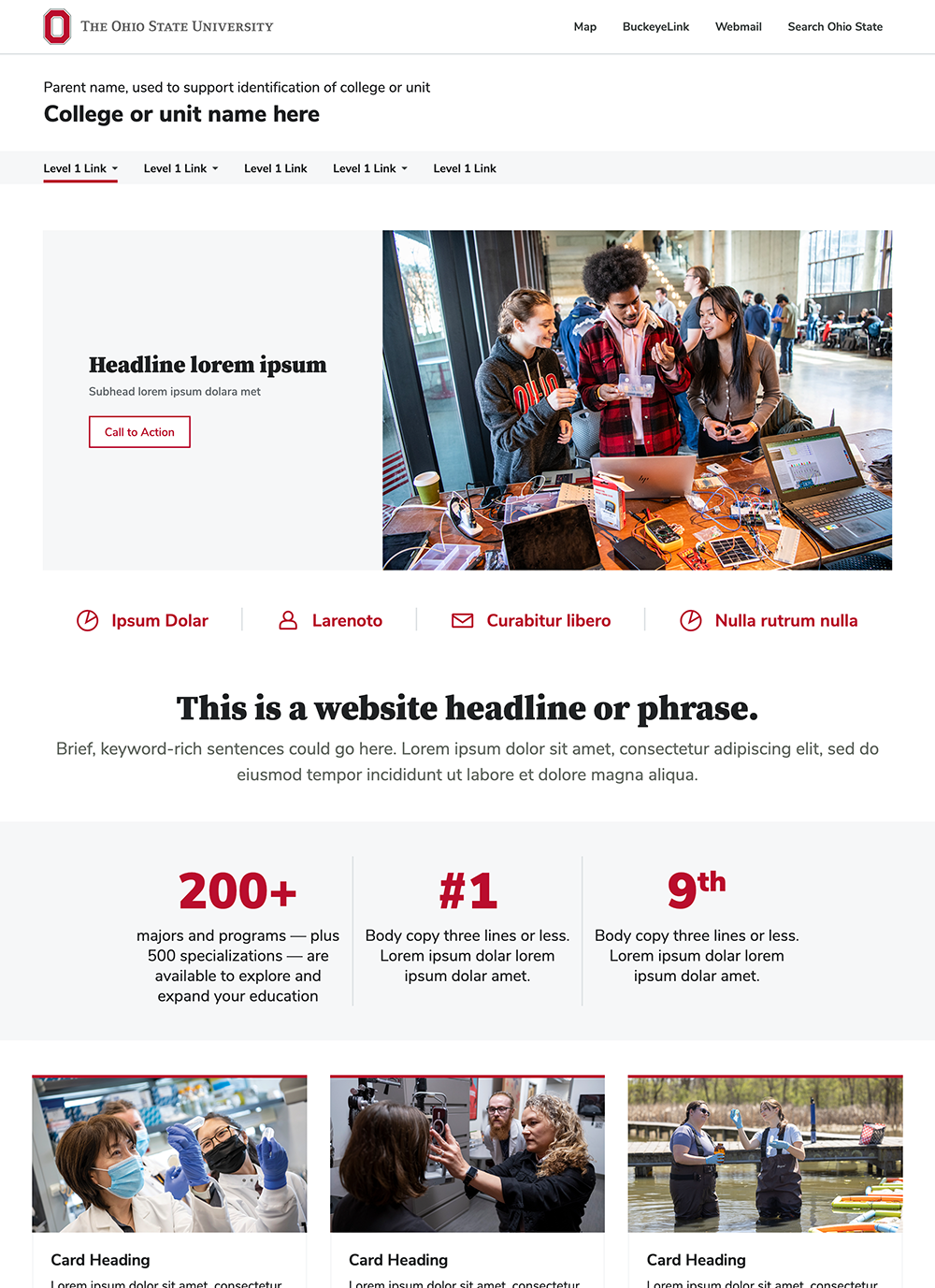
Landing page
Large imagery, spacious typography and clear actions for a home page, campaign, and section index page

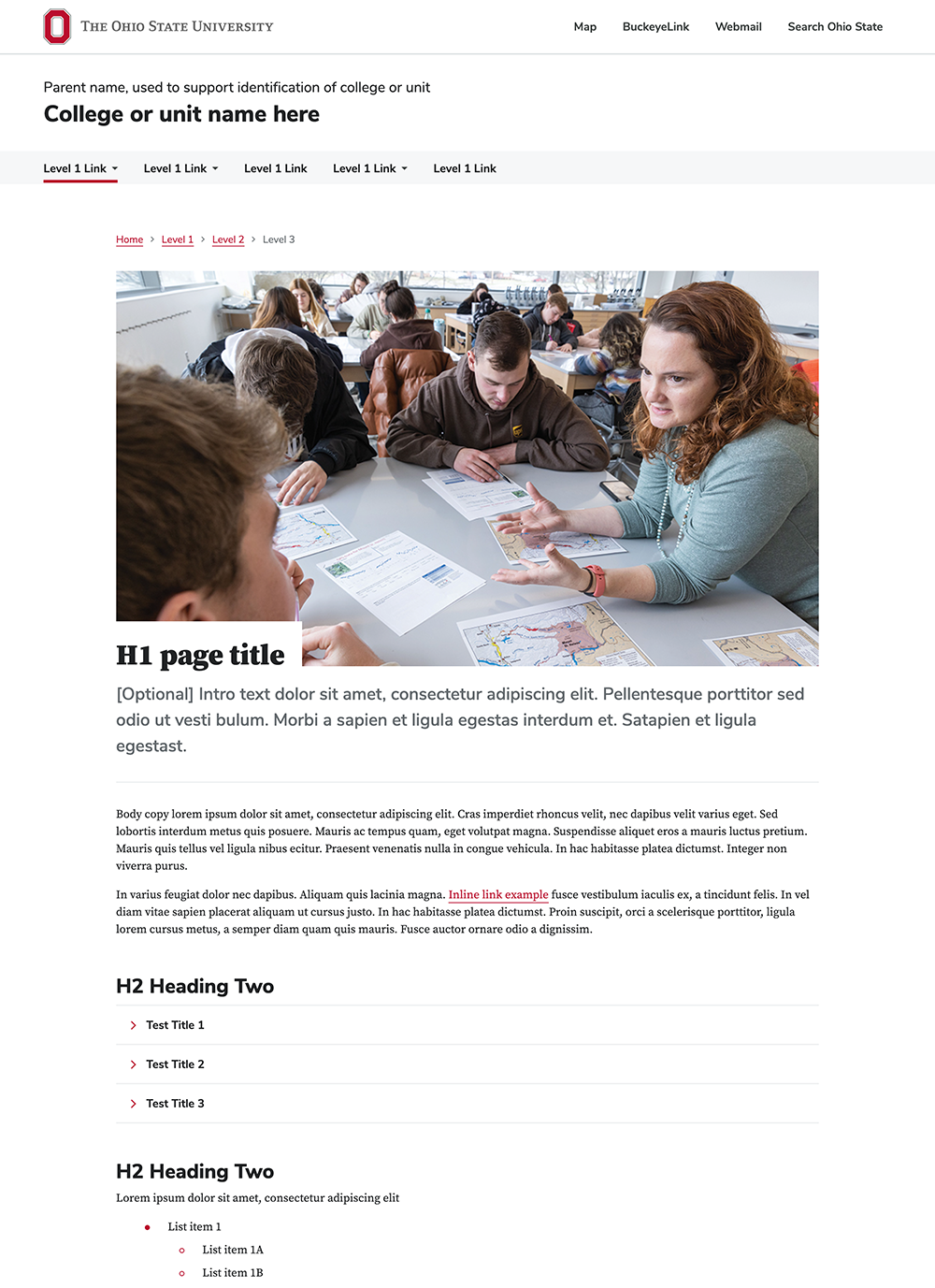
Details page
Long-form text, images and other components for basic information and detailed content

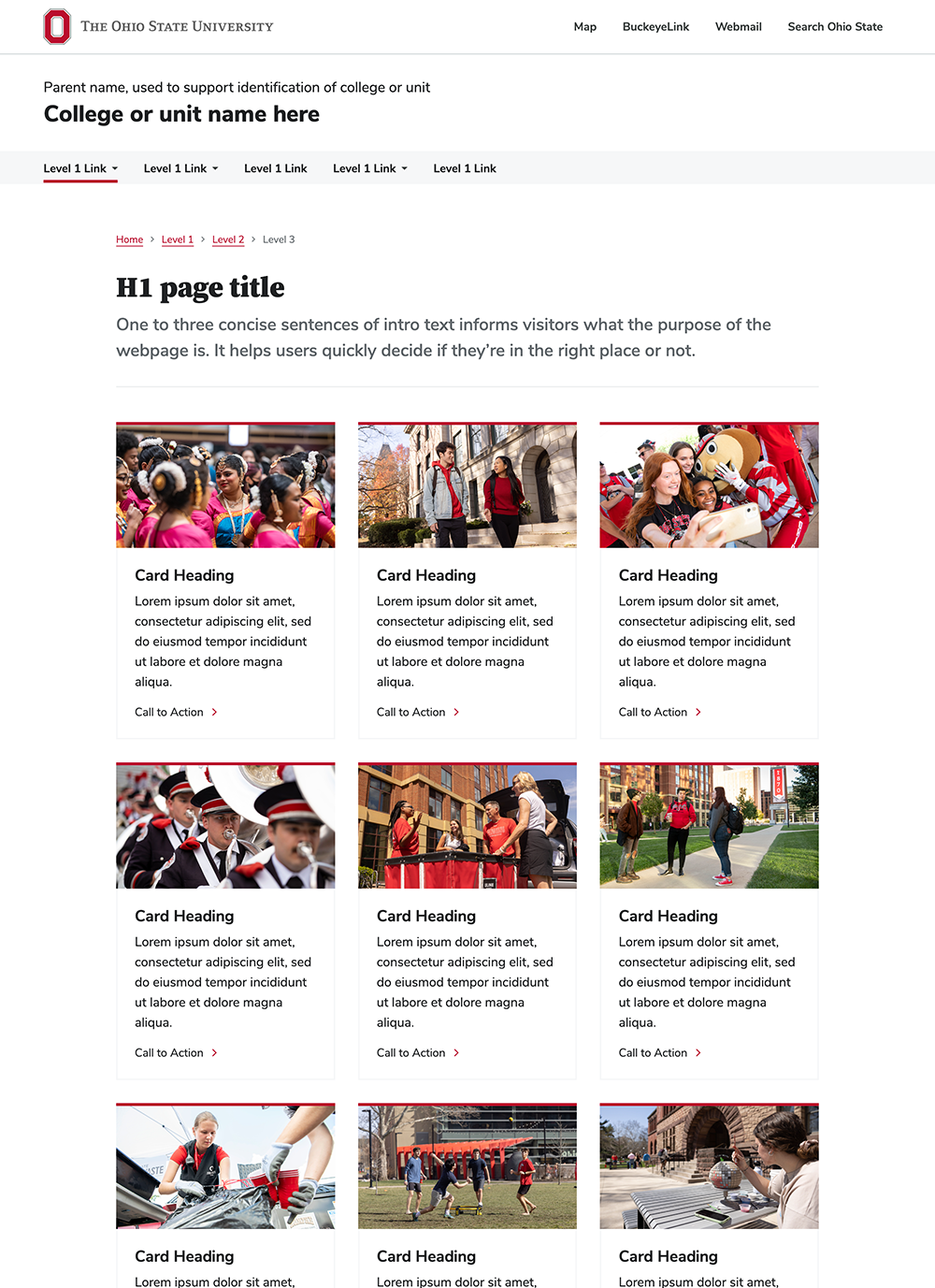
Cards List page
Displays a list of Cards as entry points into related subjects or other pages, such as research areas

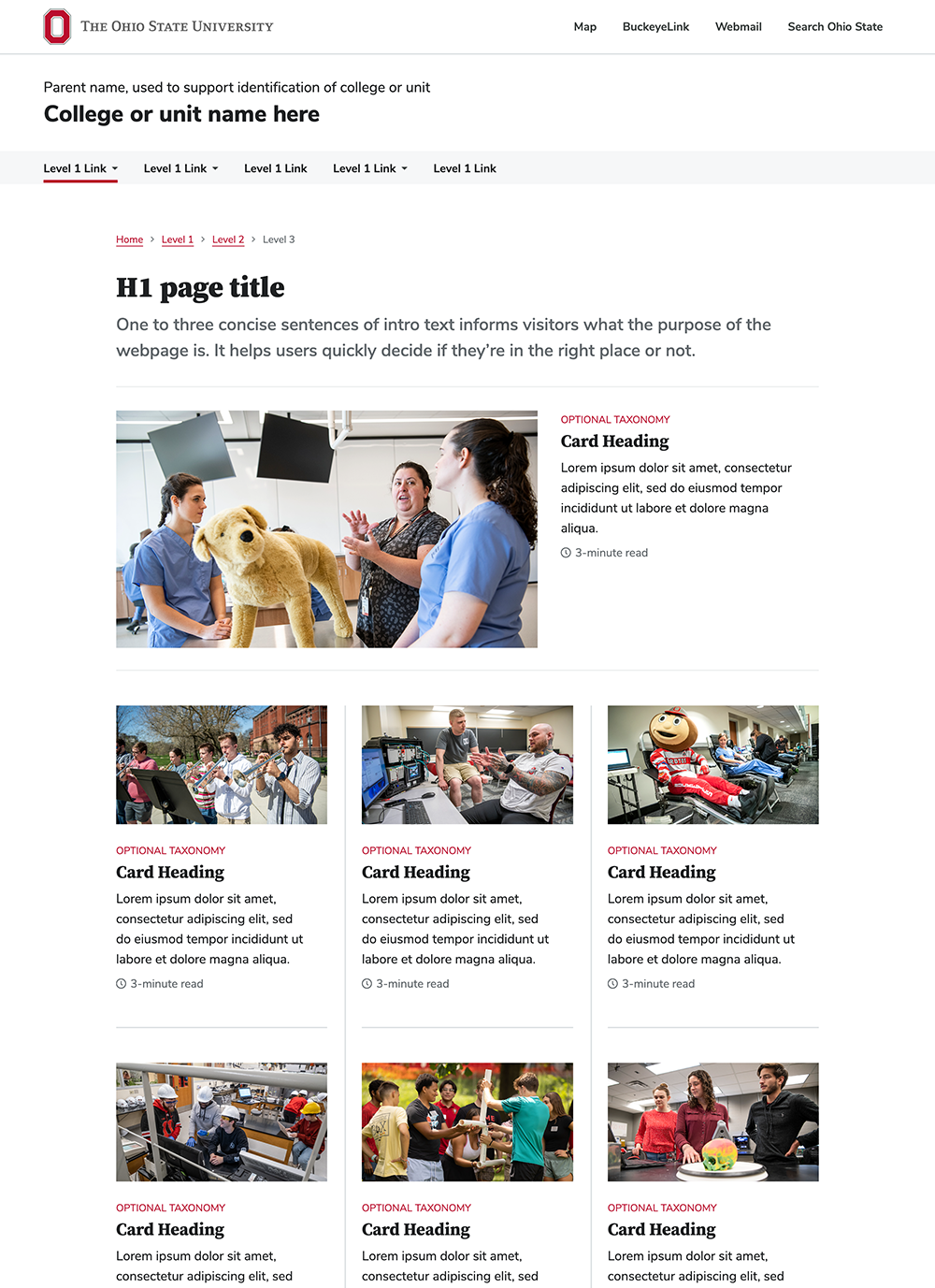
Story List page
Displays a list of Cards as entry points into news articles, stories or other accounts of events and experiences

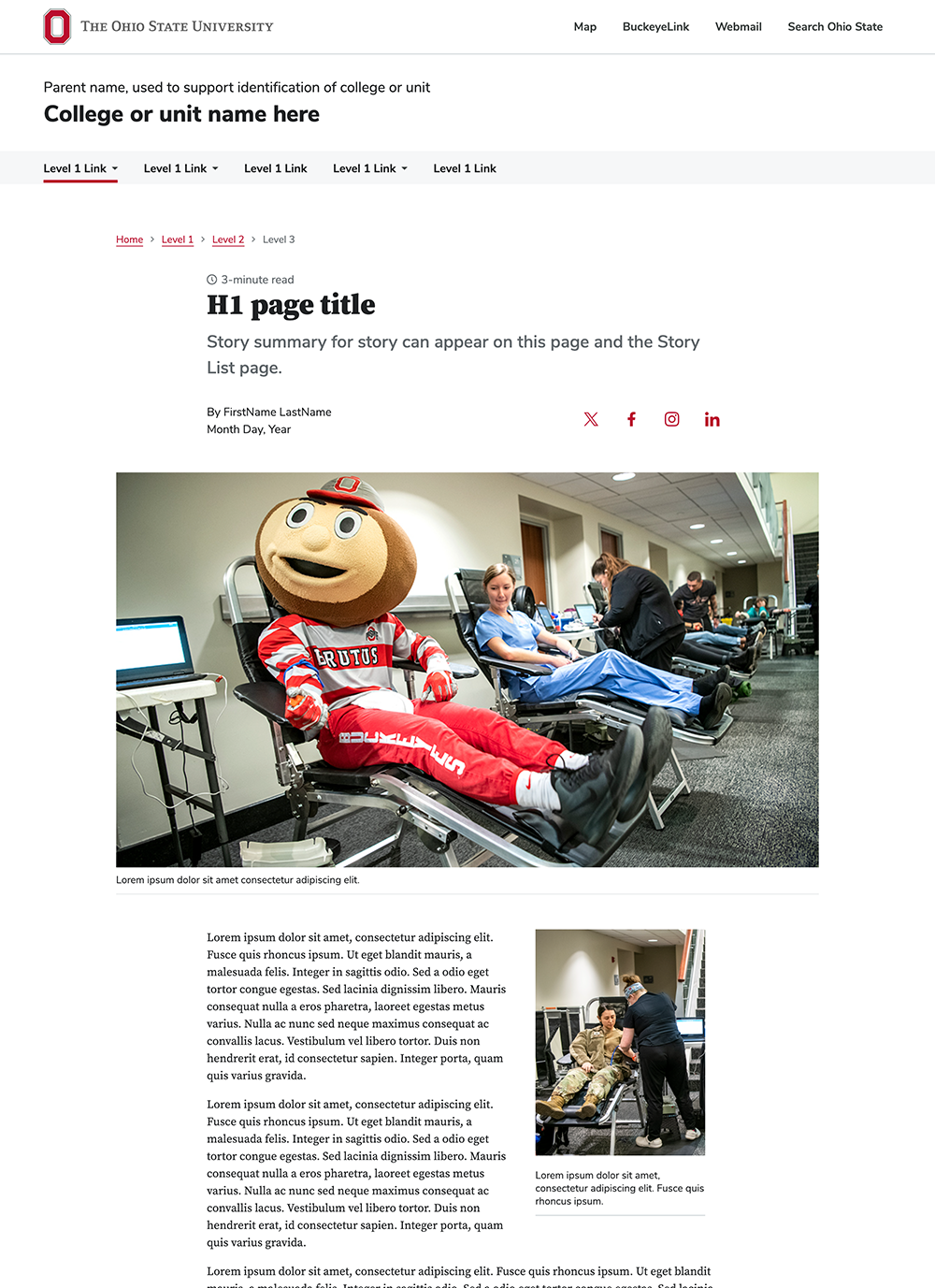
Story page
Long-form narrative, imagery, calls-to-action and the opportunity to read more news articles or stories

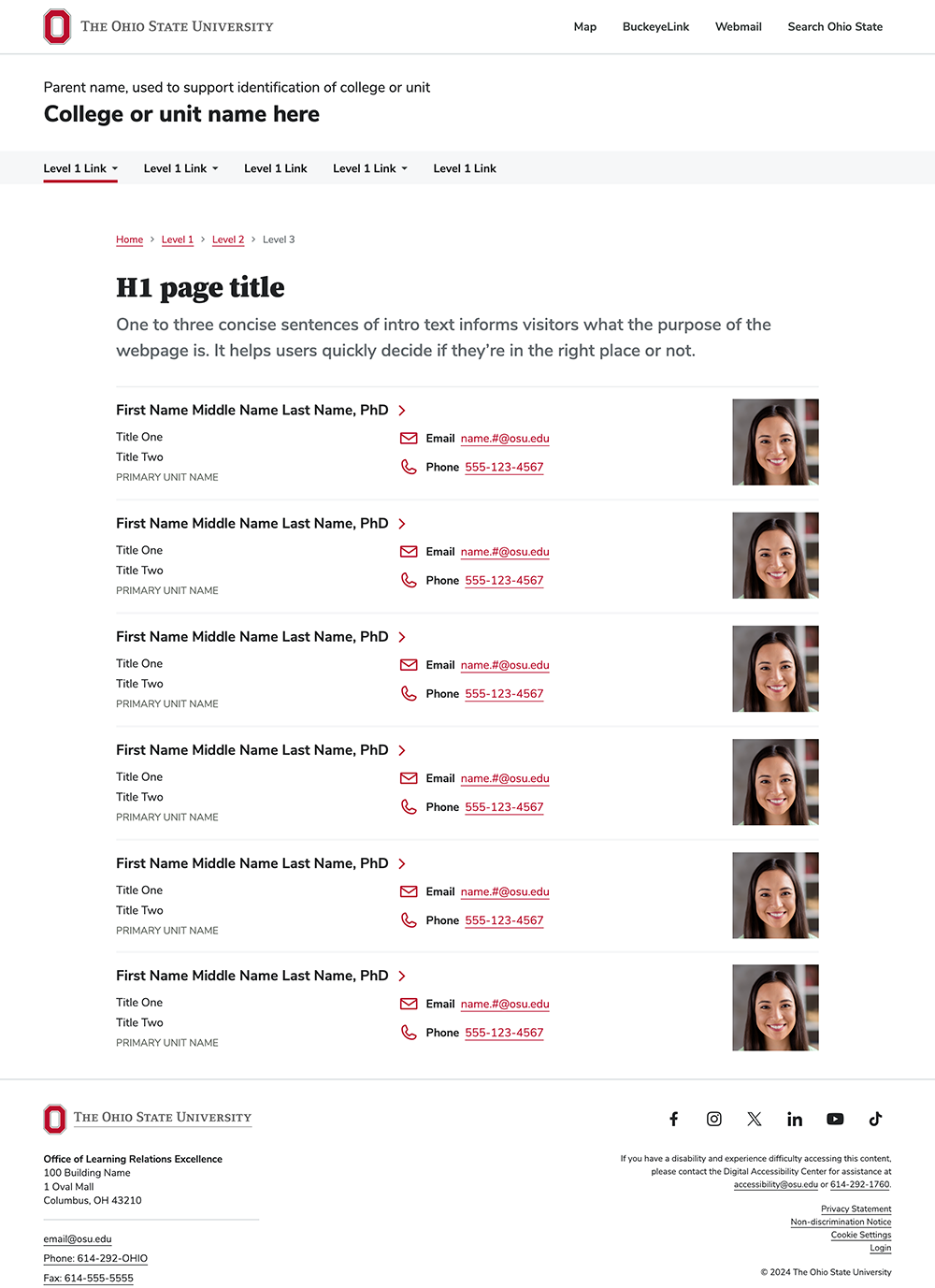
People List page
Displays a list of people with contact details and an optional headshot for faculty/staff directories

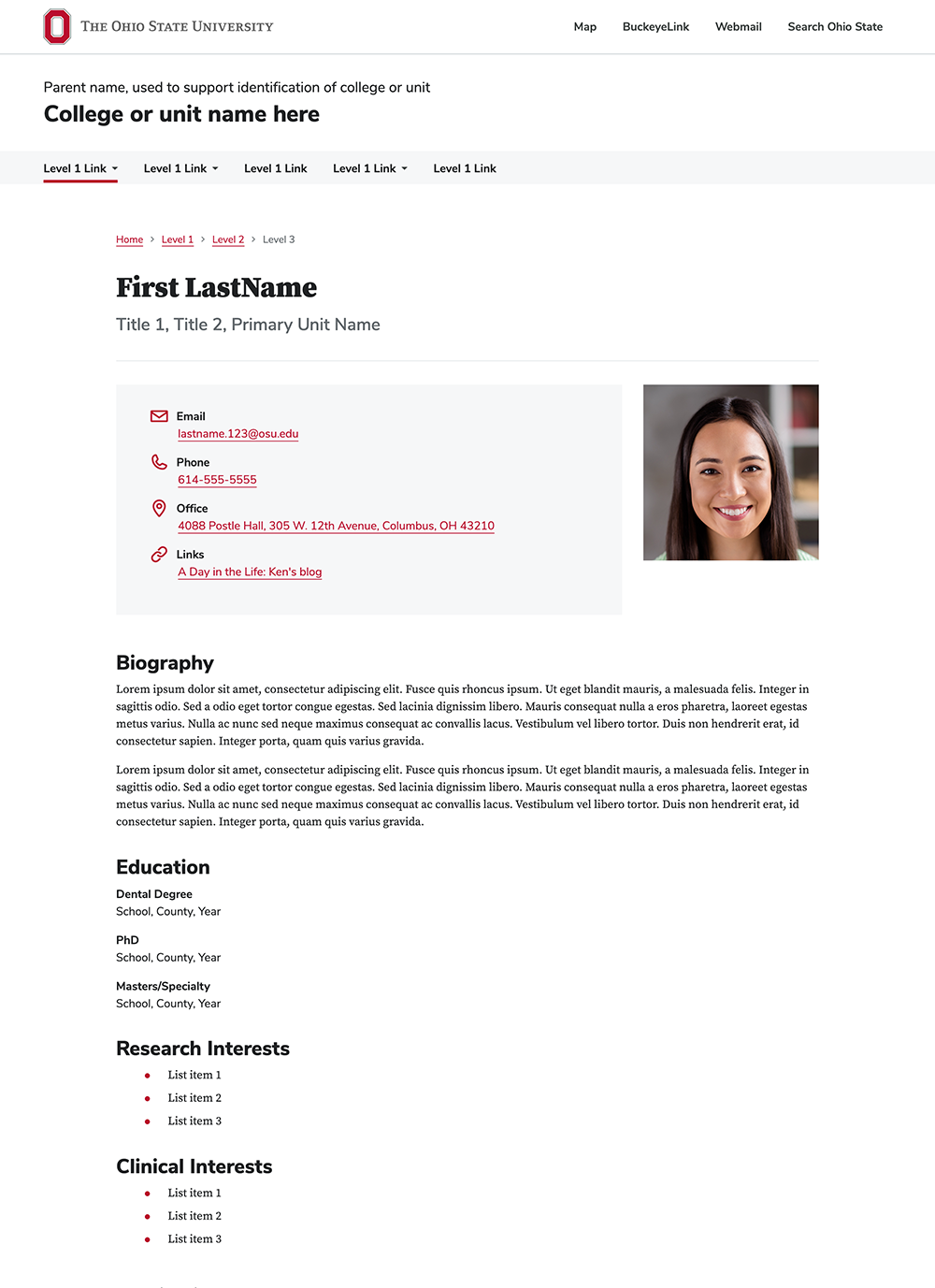
Person page
Contact details, headshot and optional details about a person for faculty/staff profiles or conference speaker

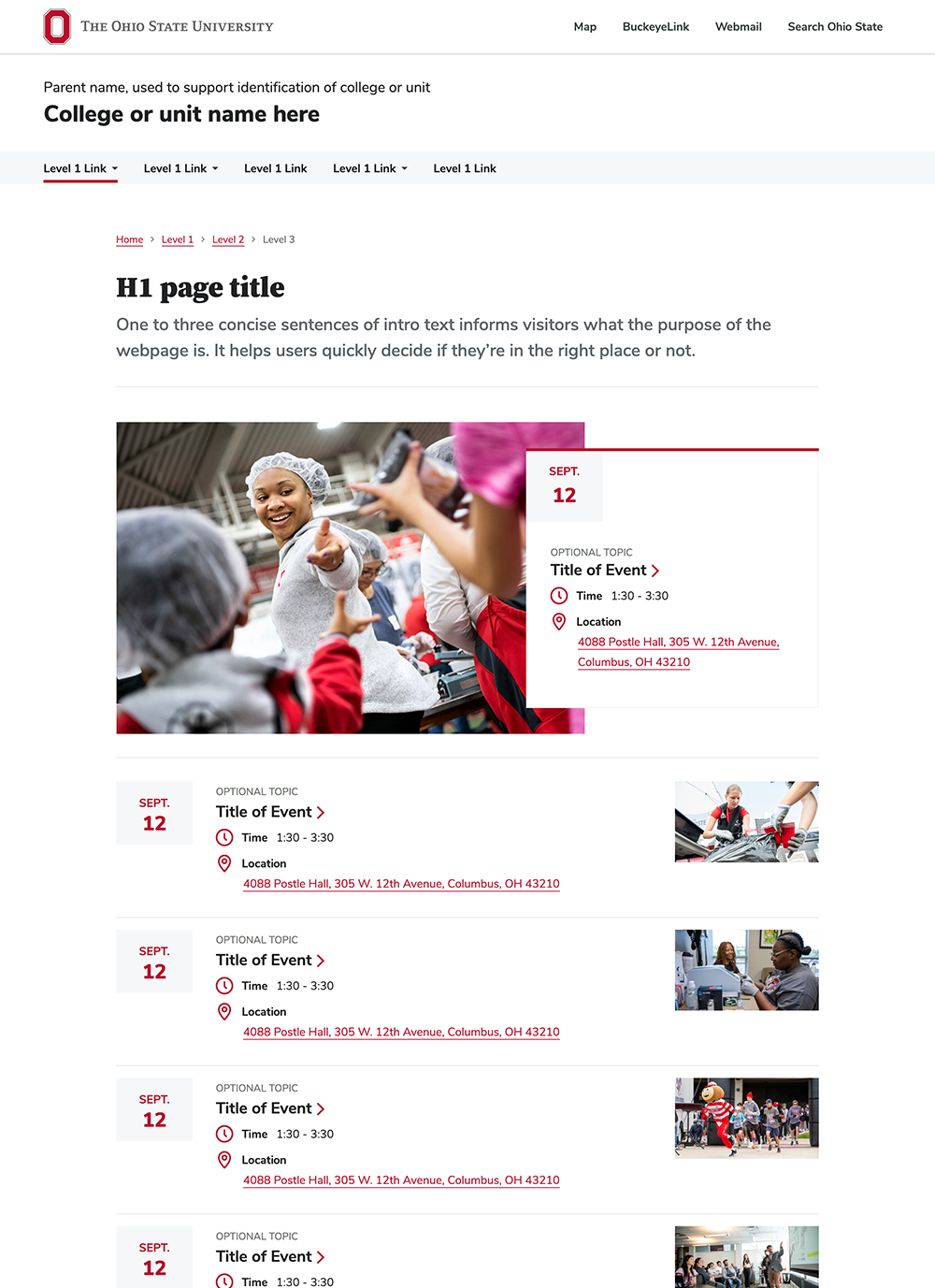
Event List page
Displays Cards for events in a scannable layout, featuring the event name, date, time, and location.

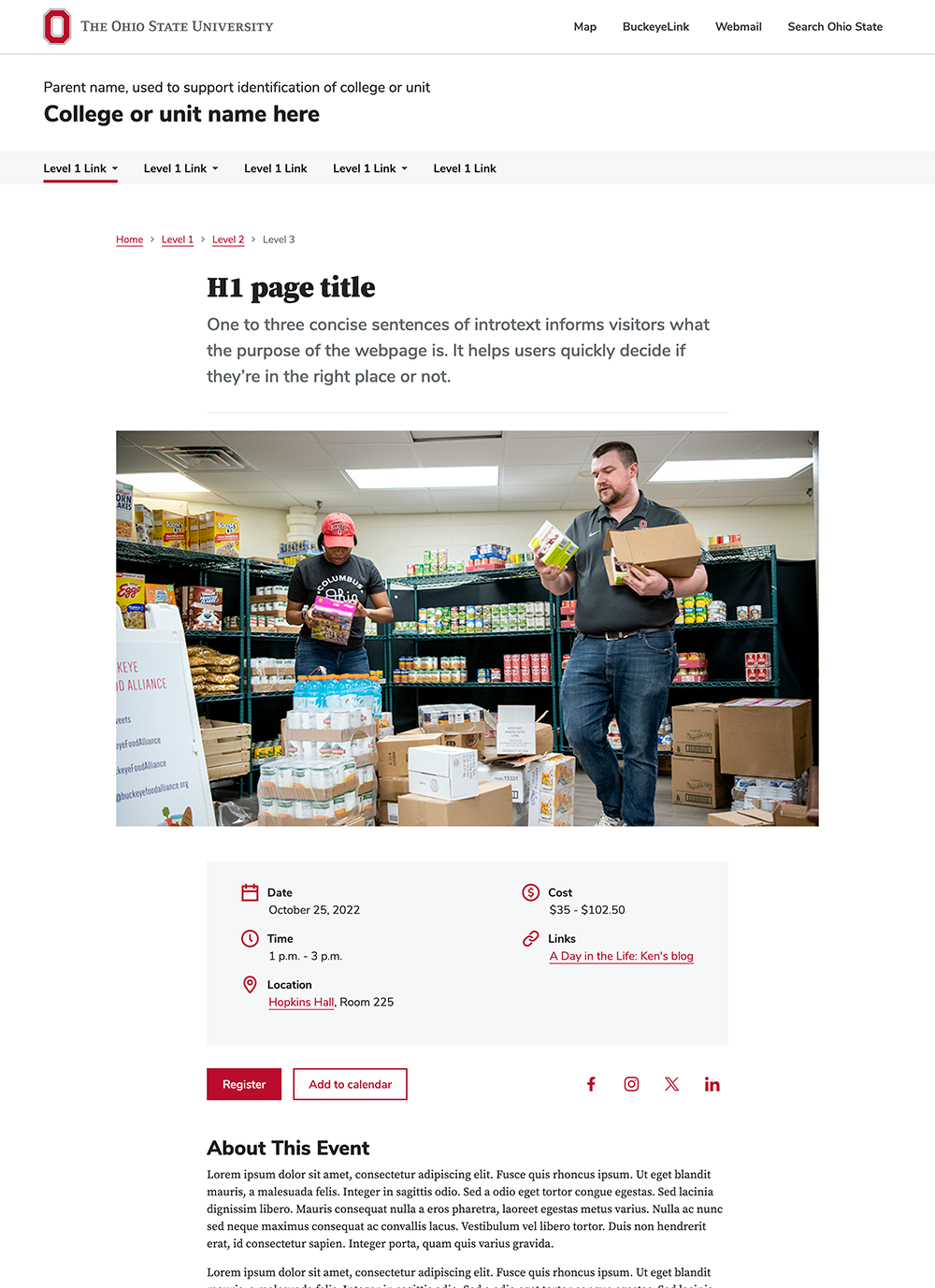
Event page
Event details, clear calls-to-action, contact info and the opportunity to see more upcoming events

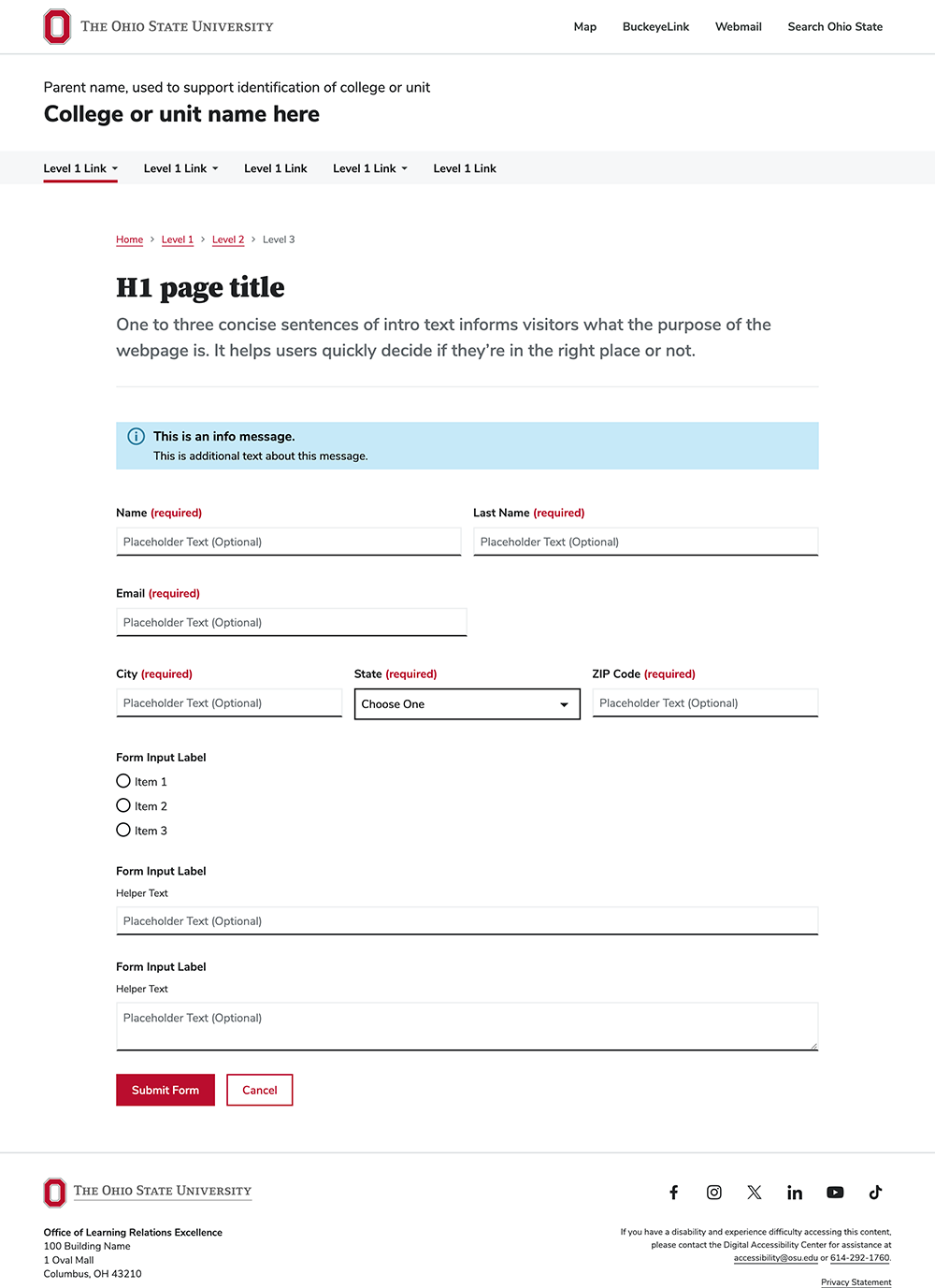
Form page
A group of input elements that allows users to enter data into a simple, single-step form

Error page (404)
Provides a clear message when a webpage is unavailable, with links to help users find information through alternative paths