Skip Navigation
Skip Navigation is a link that remains hidden until it receives focus. It allows people who navigate pages with the keyboard or a screen reader to navigate to an anchor in the page.
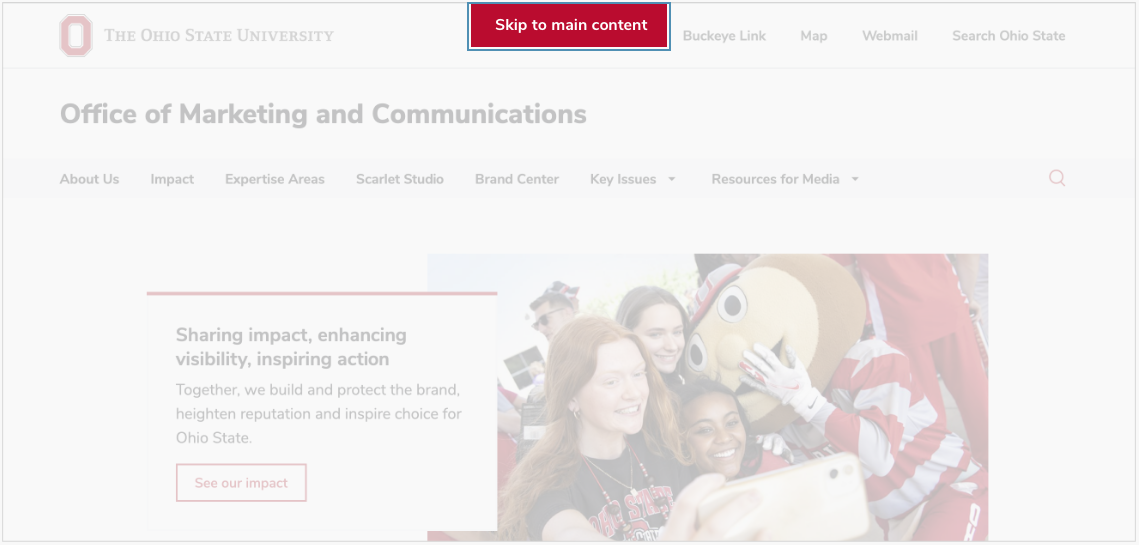
Example
Skip Navigation is a link that remains hidden until it receives focus.
Visual demo

Default
Usage
The Skip Navigation Component should be added to all page templates. It should be the first thing keyboard navigators and screen reader users encounter when browsing the page. The default anchor name is #main-content. The container that has your page's main content must have the id attribute main-content. You may choose to link to a different anchor by using a different target in the twig template. The <h1> of your page is also a good choice for the target of a Skip Navigation.
Dos
- Add the Skip Navigation component as the first element in the body of your page.
Don’ts
- Do not edit css styles to allow the Skip Navigation to remain invisible when it has keyboard focus.
Implementation Notes
Add the Skip Navigation component before all other content elements on the page. It should be outside of the <header> and <nav> elements that make up the top part of the page.